Cli-Mate is a habit-tracking app designed to help users seamlessly integrate sustainable choices into their daily lives. By encouraging small, eco-friendly actions, Cli-Mate empowers users to build lasting green habits and reduce their environmental impact through an engaging, intuitive experience.
Cli-Mate: Treating the Planet Like Your Friend
TOOLS
Figma
Miro
ROLE
Designer
TIMELINE
April - June (2024)
SKILLS
Wireframing
Prototyping
Usability Testing

● THE CHALLENGE
Bridging the gap between intention and action
As someone who strives to be environmentally conscious, I noticed the lack of a simple, intuitive way to integrate sustainable habits into daily life. Despite widespread awareness of climate change, many struggle to stay consistent without an engaging platform to track progress, visualize impact, and feel supported in their eco-conscious journey.

● SOLUTION SNAPSHOT
Empower eco-friendly habits and track your impact with Cli-Mate
Driven by a deep passion for sustainability, my team and I developed Cli-Mate as a tool to help users embrace a climate-friendly lifestyle. This project is built on the idea that small, consistent steps can make a big difference, making sustainable living accessible and achievable for everyone.
Personalized goal setting
Set meaningful, climate-friendly goals tailored to your lifestyle. Cli-Mate empowers you to track progress and stay motivated with a personalized path toward sustainable habits.
Celebrate your eco-conscious efforts with Cli-Mate’s unique rewards! Grow your virtual garden by earning fun, collectible characters as you complete tasks and milestones, making your journey to a greener lifestyle engaging and memorable.
Rewarding impact insights
With Cli-Mate, you can track eco-friendly habits, grow a virtual garden as you progress, and embrace a more sustainable lifestyle—one small action at a time!

Now, let’s rewind—how did this solution take shape?
● IDEATION
In the initial stages of creating this platform, we focused on setting clear goals that would guide the app's development. I wanted Cli-Mate to be more than just a habit tracker—it had to be an experience that motivated users to embrace sustainability in an engaging way. We aimed to design a platform that makes living green feel rewarding and achievable.
Once we finalized our aim and focus, these goals became the foundation for every design decision that followed:
Ideating: From concept to solution
01.
Empower young adults to understand their daily environmental impact.
02.
Motivate users by tracking and celebrating their progress.
03.
Inspire lasting eco-friendly habits through mindful daily actions.
When beginning to sketch out what our app could look like, I knew that I wanted to focus each screen on creating a UI that invites interaction, making it easy for users to track their progress while subtly guiding them toward more sustainable habits.
Sketching and developing our concept
Reminder to self 🧗🏻:
We don’t want to focus solely on designing a habit tracker, but also to create a learning experience—one empowering users to understand the "why" behind each action, to connect with the bigger picture of sustainability.
Some of my initial ideas included: a goals page with related resources, intuitive data inputting features, a local map for eco-friendly resources/events, and profile statistics.
As we reviewed everyone’s ideas on what the platform should consist of, this question popped up: How can we help users feel engaged with our platform?
As a solution to this question, we envisioned a virtual garden feature app, as an engaging, visual representation of users’ progress.
🌱 Building a virtual garden
We created a storyboard highlighting how the user would interact with this virtual garden. The more tasks that the user completes towards their goals, the more their garden grows!

● PAPER PROTOTYPES AND TESTING
Paper first, pixels later: Validating our concept with users
Before moving to digital design, we sketched out how users would engage with the app, focusing on creating an intuitive and interactive experience. Our goal was to make habit tracking effortless while subtly guiding users toward more sustainable choices.
To bring our ideas to life, we built a paper prototype, using cut-out components like dropdown menus and input fields to simulate real interactions. This hands-on approach helped us refine our layout, visualize user flows, and prepare for digital wireframing in Figma.
Shown above are some of the screens from our app’s paper prototype.

● USABILITY TESTING
Testing our paper prototype with university students
With our paper prototype complete, we set out to ensure Cli-Mate was intuitive, visually appealing, and accessible. To test its usability, we conducted our first round of feedback sessions with four university students from our target demographic, gaining valuable insights to refine the experience.
We created an interview guide for all participants, giving them an intro to the app, creating matching scenarios and tasks for the participants (e.g. scenario: you walk instead of drive; task: please input the completed task’s data). Another thing that was important to keep in mind for this process was to allow the participants to navigate the prototype by themselves, without our help.
📝 The interview process
01.
Give insight to the app’s premise and informed consent to participants.
02.
Read aloud the four app scenarios and its matching tasks.
03.
Have all participants navigate through the app given each scenario and task.
Upon receiving feedback, we found:
Intuitive navigation
Appreciated the clear progress tracking features
Creative yet functional design
Enjoyed the growing a virtual garden feature
✅ What works:
Confusion on the difference between some buttons
Some screens felt repetitive
Information was too cluttered in some screens
❌ What needs work:
From our key findings from the feedback received during usability testing, we fixed the following areas within our app where we could improve its usability before creating our hi-fi Figma designs.
Post-feedback changes
Viewing data and buttons
We removed the additional screen to view after editing and clarified the buttons.
Resources page screen
We added variation with sized pictures or titles in presenting the articles.

● HI-FI SCREENS (BEFORE REDESIGN)
Turning paper sketches into digital designs in Figma alongside my team felt like bringing Cli-Mate to life. Together, we translated our rough ideas from the paper prototype into a polished, interactive experience. It was all about balancing the simplicity of habit tracking with the charm of a virtual garden—functional yet fun, just as we’d envisioned.
Designing Cli-Mate
Homepage
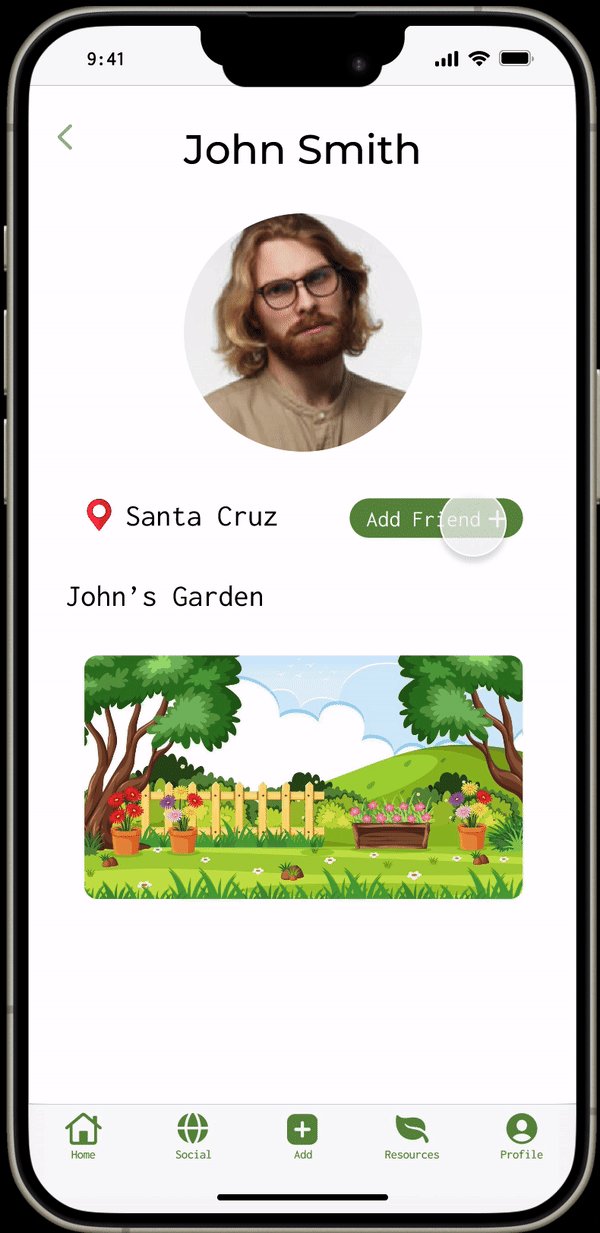
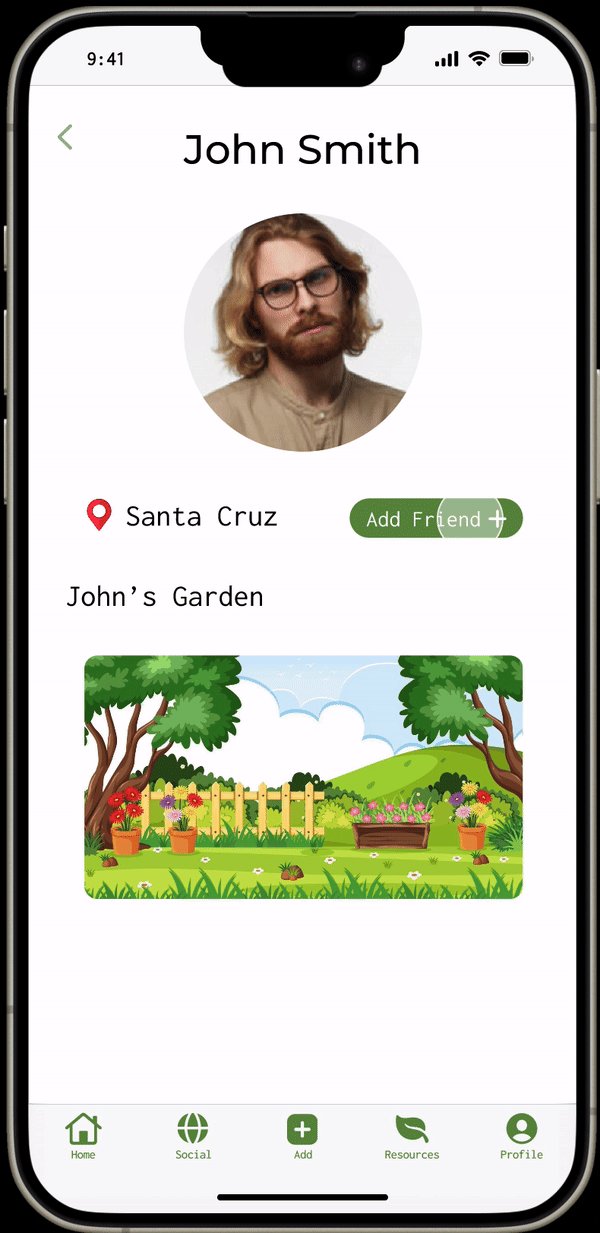
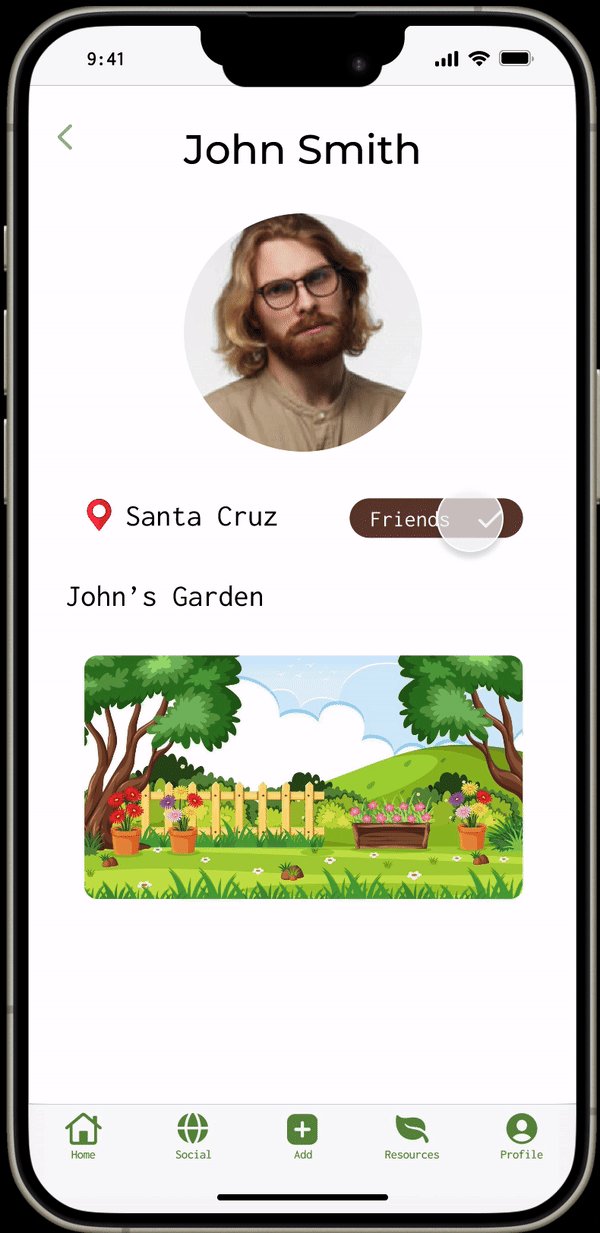
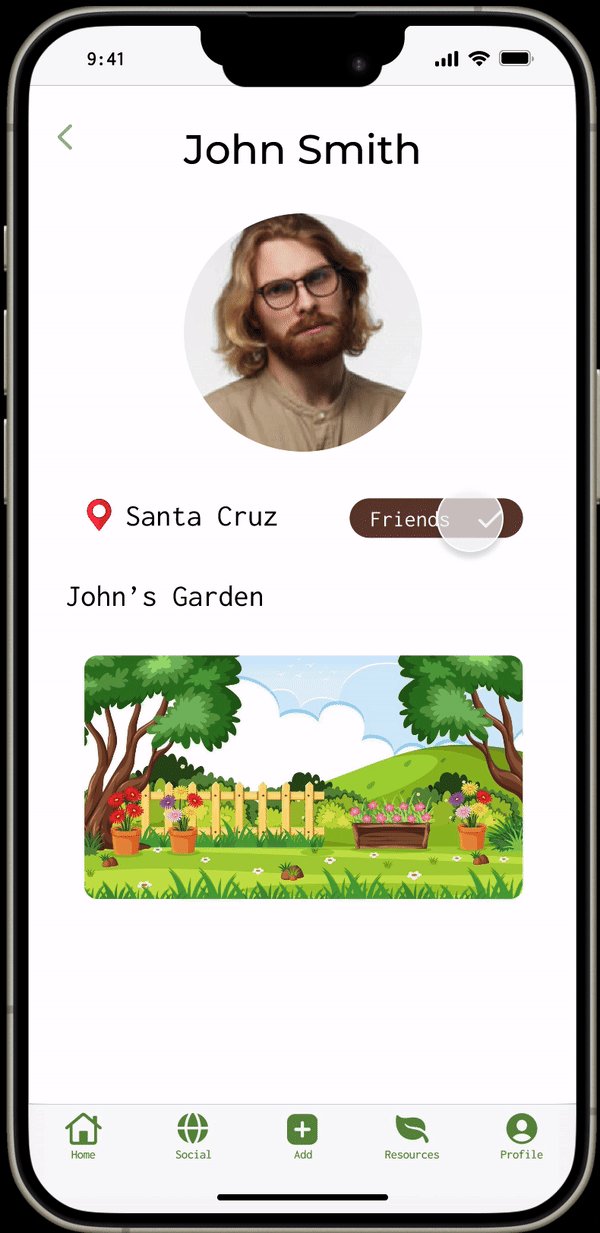
Friend Profile
Task Adding page
Note: The screens shown here are from the original Cli-Mate designs. If you would like to know more about the design process, I talk about design decisions more in the “Redesign section,” further down this case study.

How can we continue to improve accessibility and make our app more user-friendly?
● USABILITY TESTING PT. 2
For a more objective approach to testing our app and identifying usability issues, we conducted a heuristic evaluation. We referred to Nielsen’s 10 Usability Heuristics Principles to gauge if there were other usability issues in the user interface. I evaluated the “adding a new friend” task and identified the heuristics to be further evaluated as: user control and freedom, aesthetics, and error prevention.
Upon my task evaluation, I ranked all of the potential usability issues a 1 (issues that did not need to be fixed if no extra time). No one found anything that needed drastic usability changes, but we did have several ratings of 1 and 2 where we could improve.
We found that…
After our heuristic evaluation, we focused on fixing our minor usability issues—fixing button consistency, color consistency, and icon recognition. We then turned to any present aesthetic issues.
Enhanced icons to make them more immediately recognizable.
01.
Consistency and Standards
Text Resizing: Allow users to adjust the font size.
Dark Mode: Reduce strain.
Bookmarking and Saving: Save articles for later.
Sharing Options: Sharing to include different platforms for ease of use.
02.
User Control and Freedom
Un-add Friend: Should have a button to decline request and un-add a friend.
03.
User Control and Freedom
Include maximum word count or initial preview for content in posts for consistency.
04.
Aesthetic and Maximalist Design

When looking back at our initial design… due to time constraints, the final design didn’t fully reflect our initial vision. After we completed our project deadline, I saw an opportunity to take the app further. I revisualized and redesigned Cli-Mate independently, refining its visuals and reorganizing the layout to create a smoother, more intuitive user experience.
I decided to revisualize and redesign the app, re-envisioning the key features. I aimed to enhance its visual appeal and reorganize the layout for a smoother, more intuitive user experience, allowing me to align the final design more closely with our intended vision.
Redesigning the screens
● REDESIGN
How can I ensure the redesign further enhances the user experience while maintaining the core functionality?
Visual design changes
Typography: The original text felt too formal/neutral, which could create a barrier to engagement. By changing the fonts and text to feel more friendly, I aimed to make users feel more comfortable when interacting with the app.
Iconography: I introduced a set of minimalist icons that share the same line weight and aesthetic, ensuring a more cohesive look across all features.
Colors: By using warmer base tones for the background, combined with more vibrant hues for buttons and icons, I created an inviting atmosphere that highlights key features.
The redesigned screens
Homepage
Virtual Garden
Previewing Tasks Page
Organized the main habit tracking features of the app on the top of the homepage (Your Garden, Adding/Inputting Data).
Separated the Add & Input Data buttons to prevent confusion.
Added options for different types of goals with a filter.
Made the text for goals bigger for ease of reading.
Reconceptualized this virtual garden as being a collection of cute garden characters.
Adding goals was made more specific for frequency, amount, and actionable steps.